The Bottom Line
ADD Strategy needed a platform that would let non-technical educators create serious learning games without coding knowledge. We built an intuitive GameCreator tool that was so effective, it helped BrightGame secure over £100,000 in pre-seed funding in just 4-5 months.
Pre-Seed Funding
Secured after launch
Month Development
Rapid delivery cycle
No-Code Solution
For non-technical users
Project Summary
BrightGame's vision was to create an immersive platform where team leaders, from educators to consultants, could build their own serious learning games (SLGs) tailored to their specific learning objectives. We developed the 'GameCreator', a robust tool that simplifies game design into easy steps, plus a complementary WordPress website for user acquisition and platform access.
The Problem
ADD Strategy, a UK-based firm specialising in agile innovation for large organisations, identified a significant gap in the educational technology market. Educators and consultants needed a tool that would empower non-technical users to craft educational games tailored to their specific activities and teaching objectives, but no accessible solution existed.
The challenge was multifaceted: design a user-centric interface with a backend that could manage the creative process, while building a dynamic data structure that could turn the complexities of each unique serious learning game into a digestible, retrievable format.
The High-Stakes Challenge of Educational Game Creation
For educators and training consultants, creating engaging learning experiences often means relying on generic tools or expensive custom development. Serious learning games represent a powerful educational approach, but the technical barriers to creating them meant that most educators were locked out of this innovative teaching method. The platform needed to democratise game creation while maintaining the sophistication that effective educational games require.
The Critical Challenges
The solution needed to be sophisticated enough to create genuinely engaging educational games while remaining intuitive enough for busy educators to master quickly. Most importantly, it needed to prove the market demand for such a platform to attract the investment needed for growth.
Our Solution: Making Game Creation Accessible
We developed a comprehensive platform using React and Firebase that transforms complex game development into an accessible, step-by-step process. Our approach focused on creating intuitive workflows that guide users through game creation while maintaining the flexibility needed for diverse educational applications.
How We Solved It
User-Centric Interface Design
Created an intuitive, easily navigable interface that minimises the learning curve and enables users to start creating games immediately, using Material UI for consistency.
Robust Firebase Backend
Implemented a stable and secure backend using Firebase that could scale with growth, enabling real-time collaboration and updates with granular security controls.
Seamless Unity Integration
Ensured games created via the GameCreator could be effortlessly exported and played within the BrightGame platform with comprehensive data parsing capabilities.
Design and Development Process
We began with comprehensive consultations with BrightGame's founder to map out the user journey and define key touchpoints where learning meets play. Using React with Material UI, we created a component-based architecture that guaranteed a responsive user experience. Firebase provided the scalable backend for real-time database management, hosting, and secure authentication.
Our agile 4-5 month development cycle included close collaboration with BrightGame's design team, creating a dynamic feedback loop for iterative improvements.



Key Platform Features

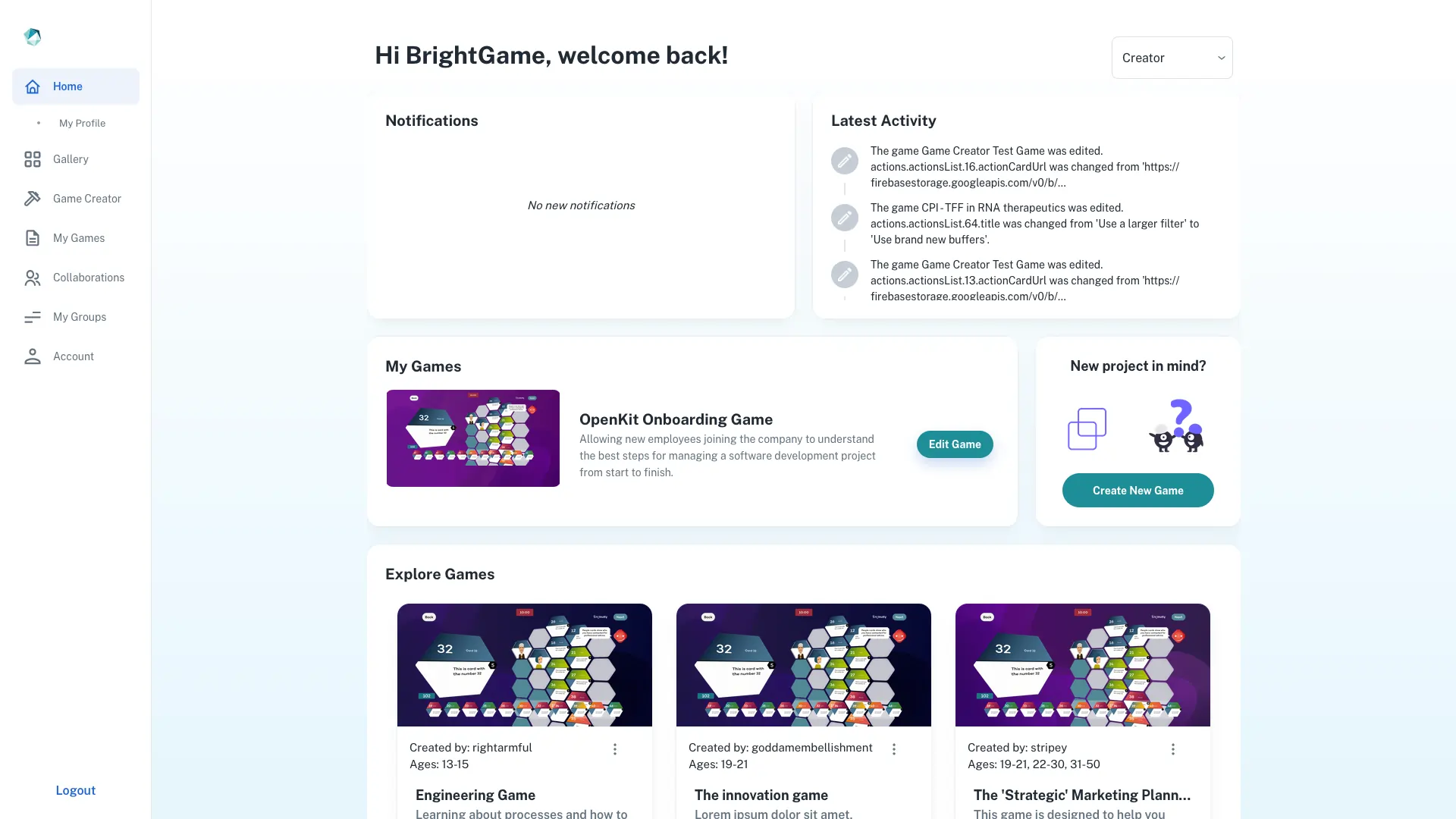
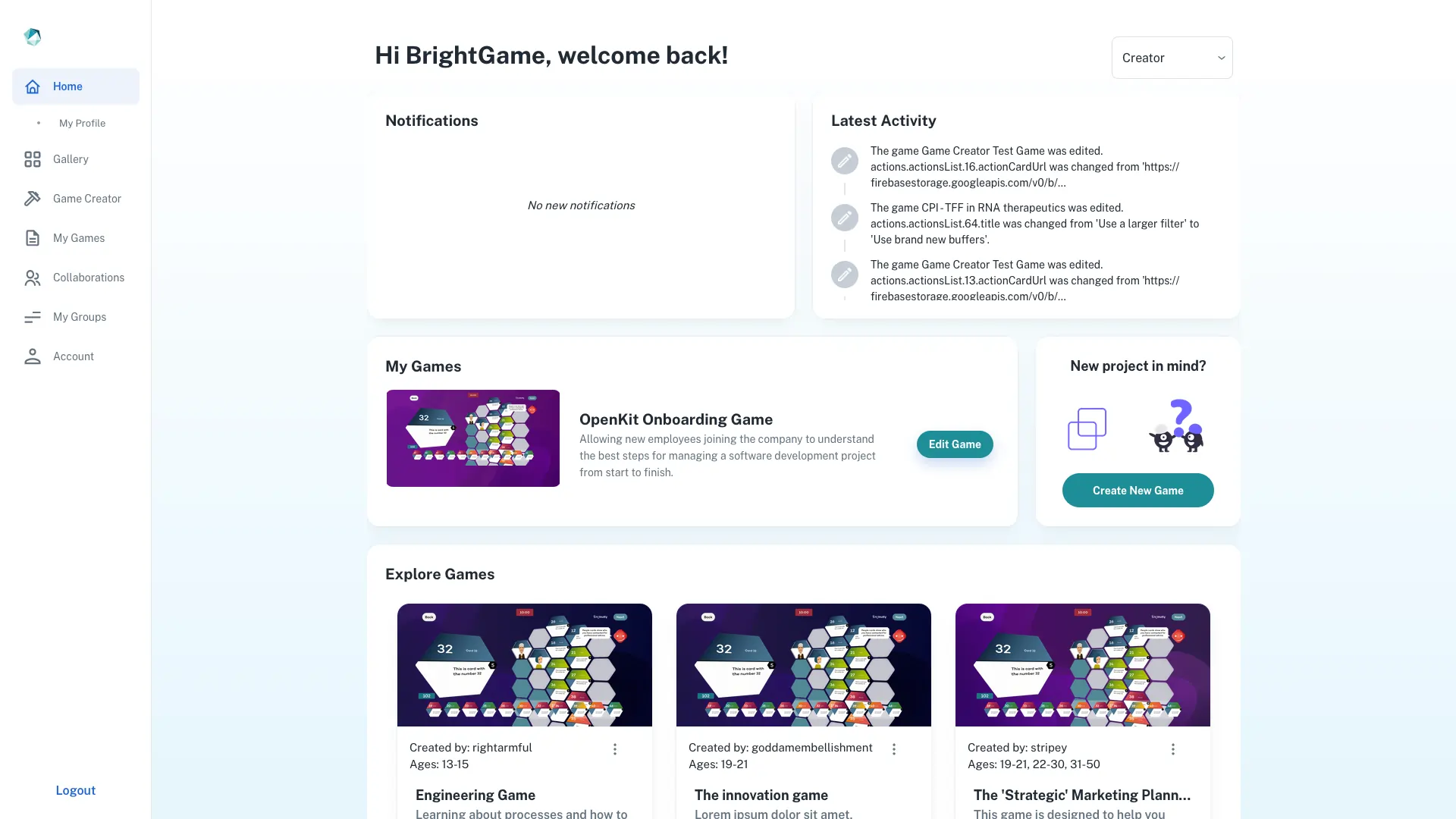
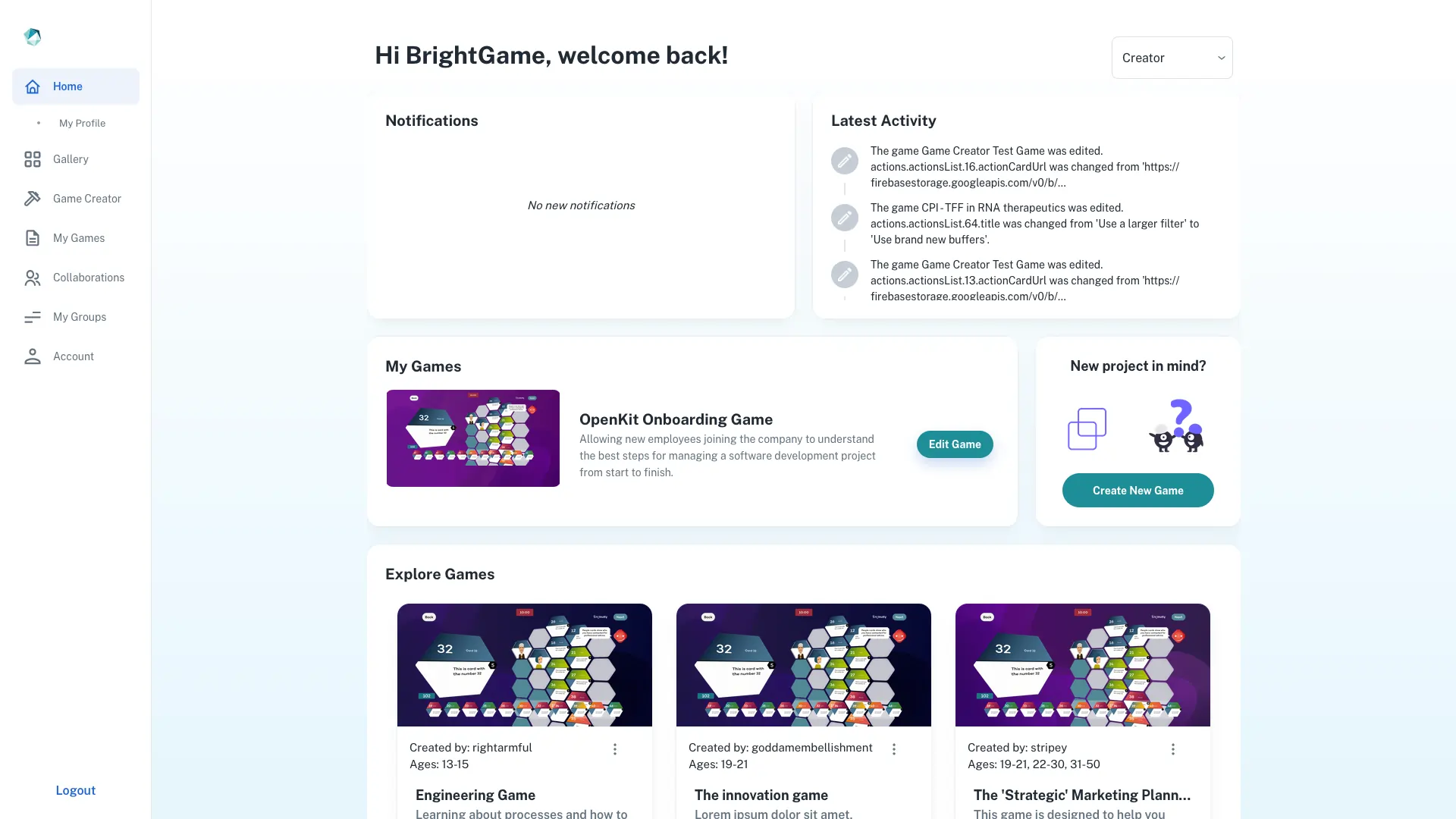
1. BrightGame Dashboard
The BrightGame dashboard serves as a centralised hub for users to access and manage their games, collaborate with others, and stay informed about the latest activities within the platform. The clean and modern interface ensures a seamless user experience, allowing users to navigate effortlessly through the various features and functionalities.
Key elements include the 'My Games' section providing a visual overview of users' games, the 'Explore Games' section showcasing games created by different users, a 'Latest Activity' section displaying real-time updates on recent actions, and a user-friendly navigation menu for quick access to essential features.


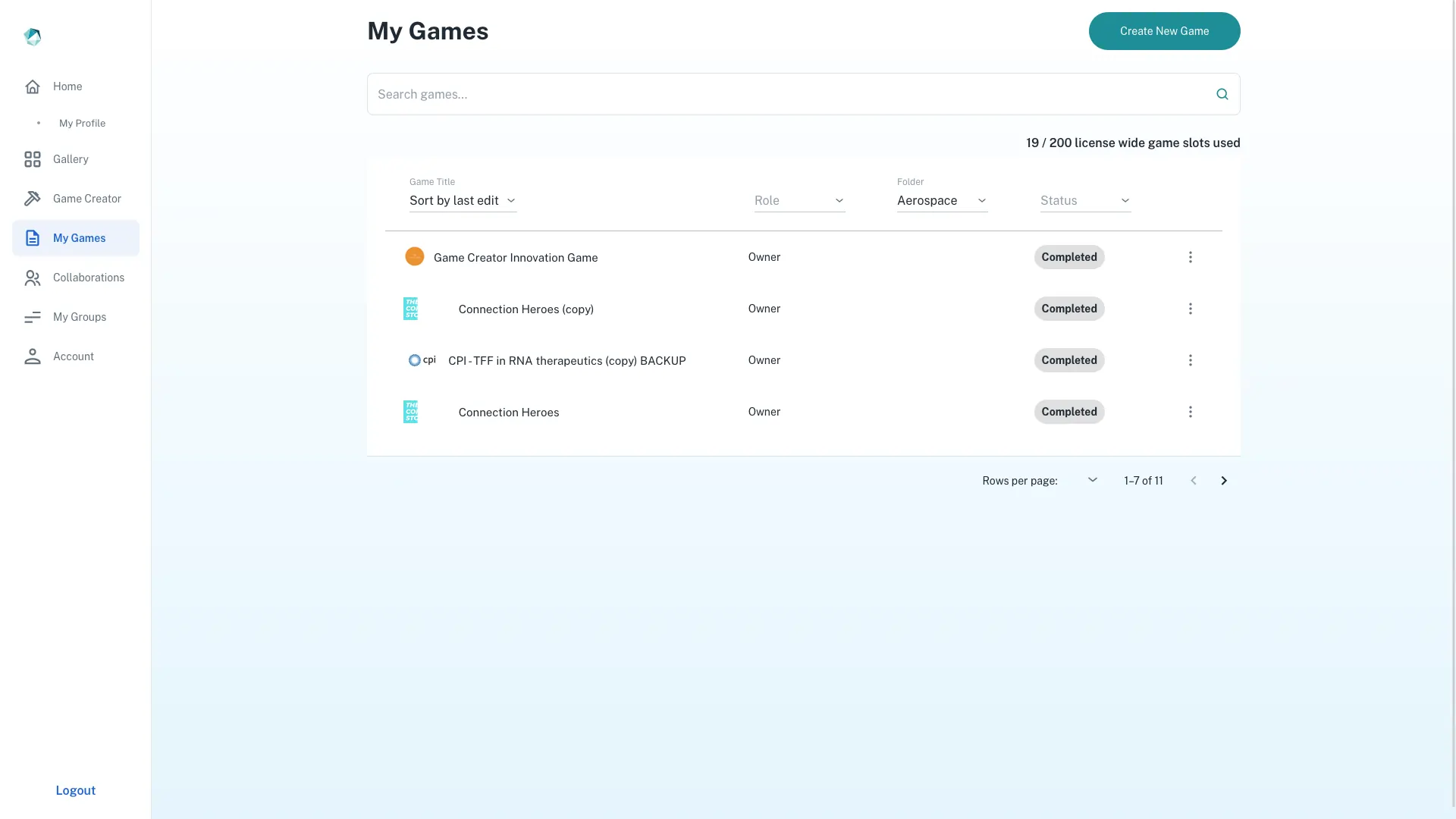
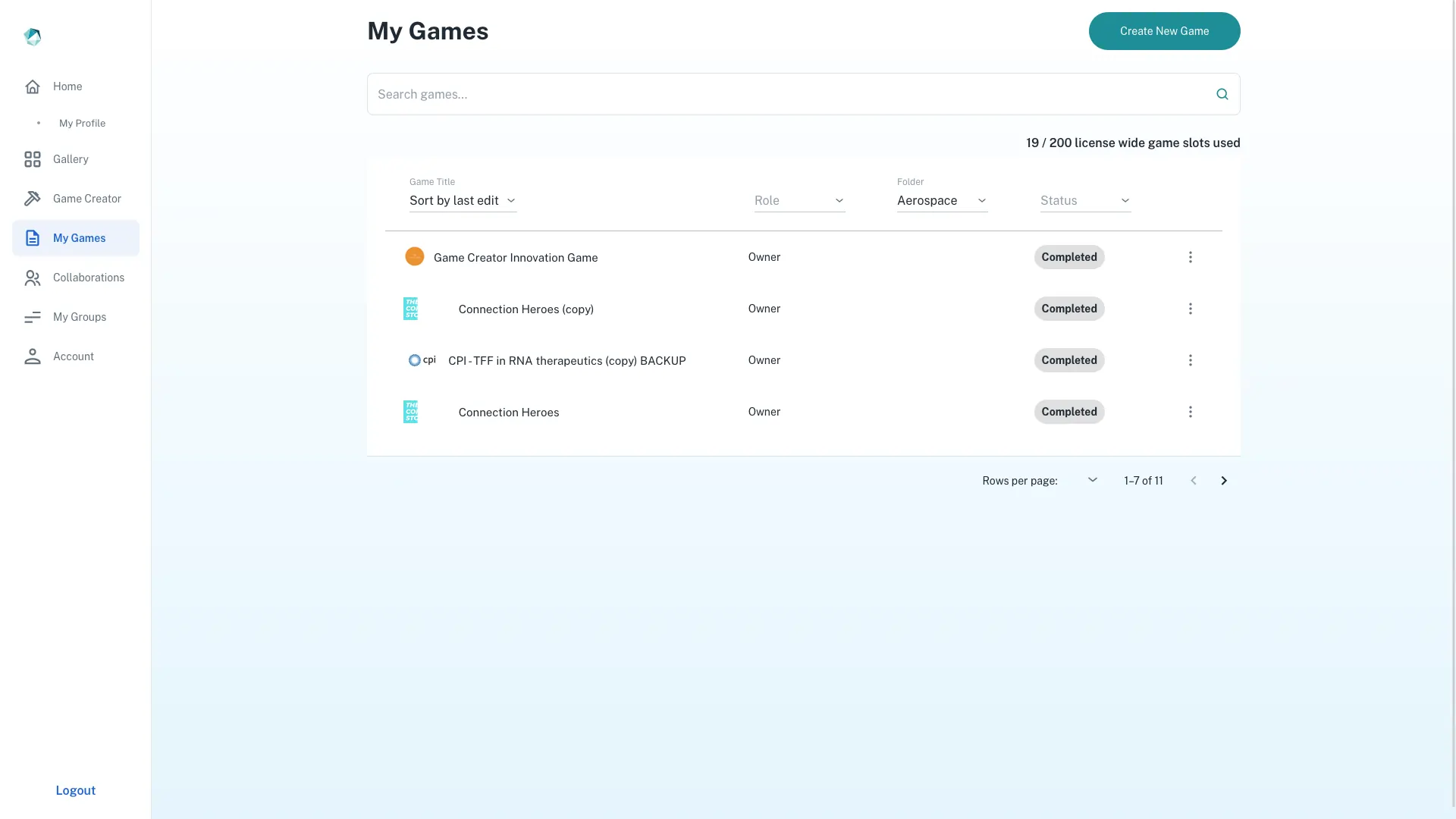
2. My Games Management
The 'My Games' section provides users with a comprehensive overview of their created games, displaying essential information such as game title, owner, folder, aerospace, and completion status. Users can easily sort and filter games based on various criteria and edit their past games.
This organised approach allows educators and consultants to maintain large libraries of educational content, track development progress, and quickly locate specific games for classroom or training use. The interface supports batch operations and provides clear visual indicators of game status and accessibility.


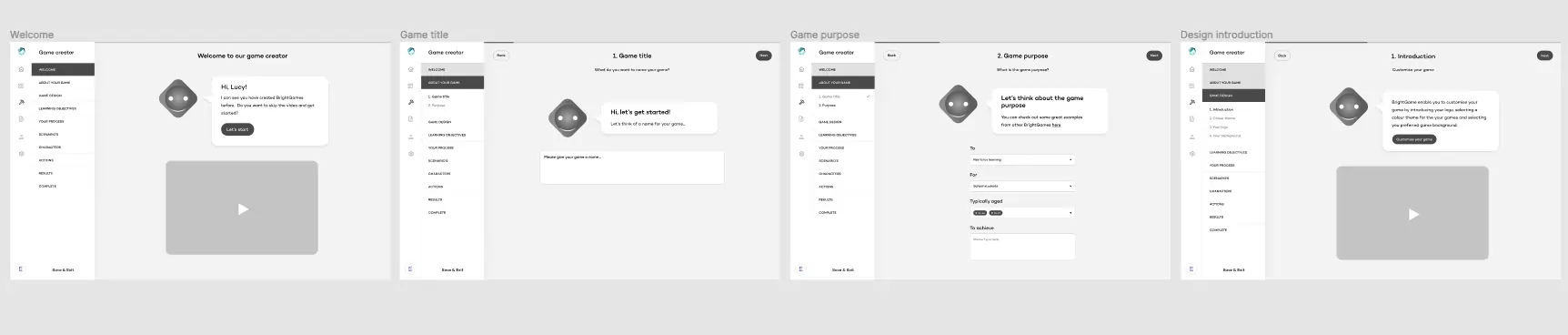
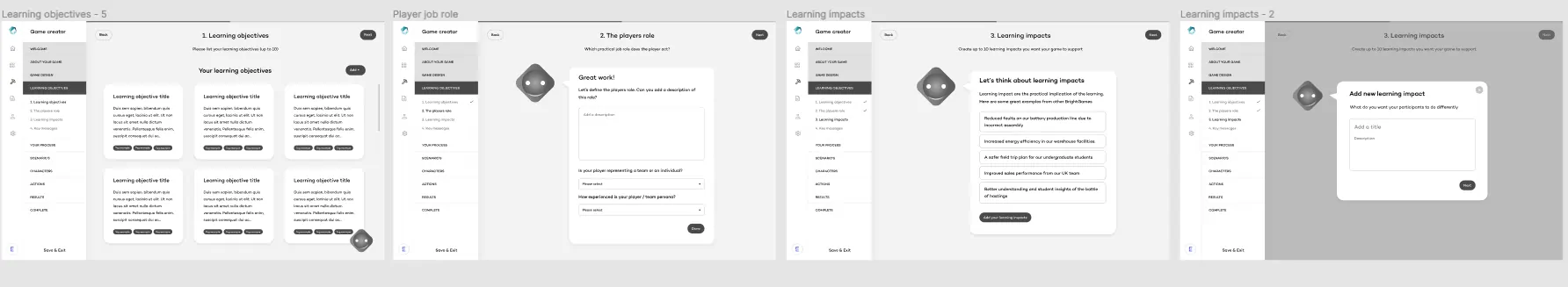
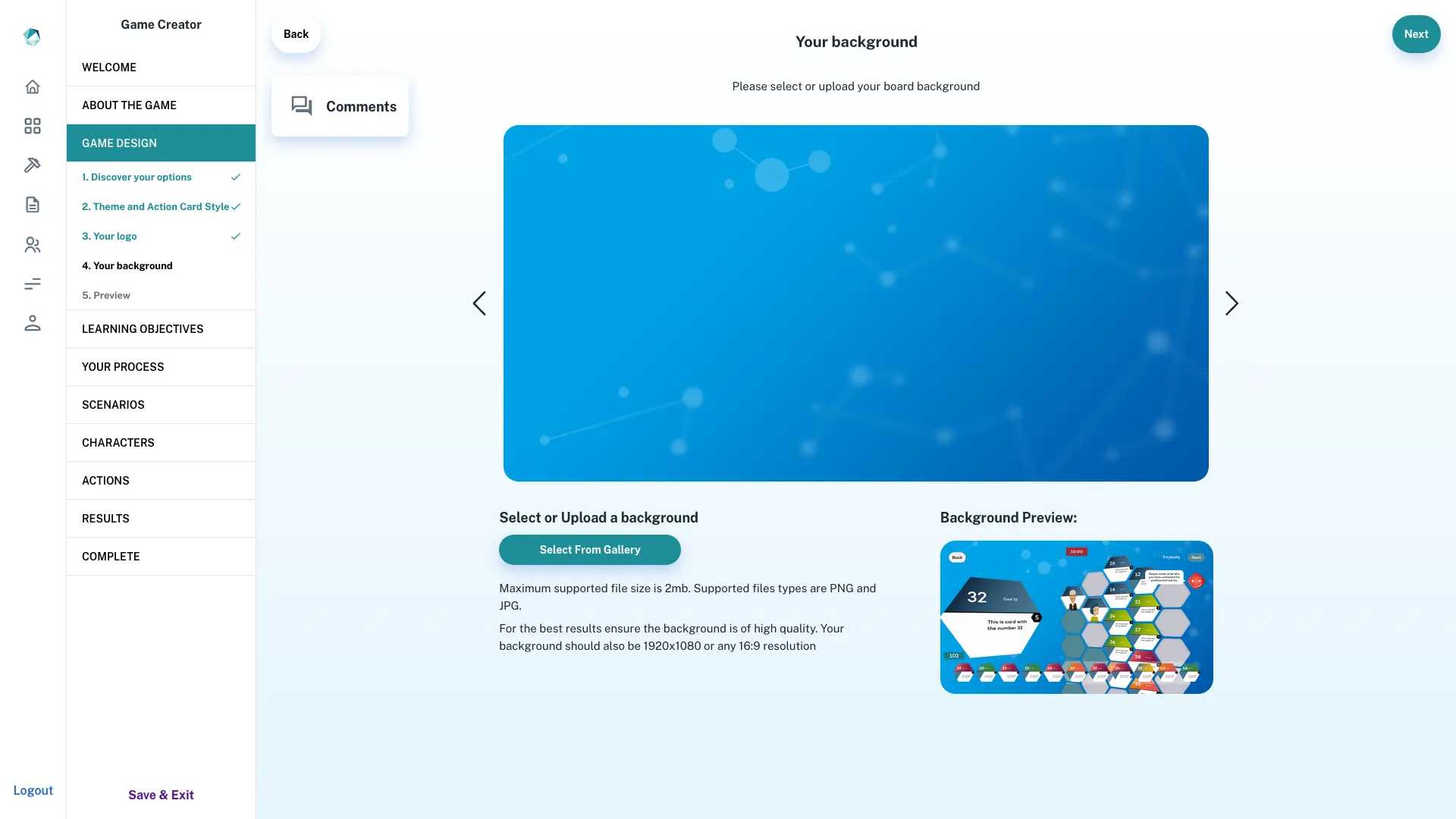
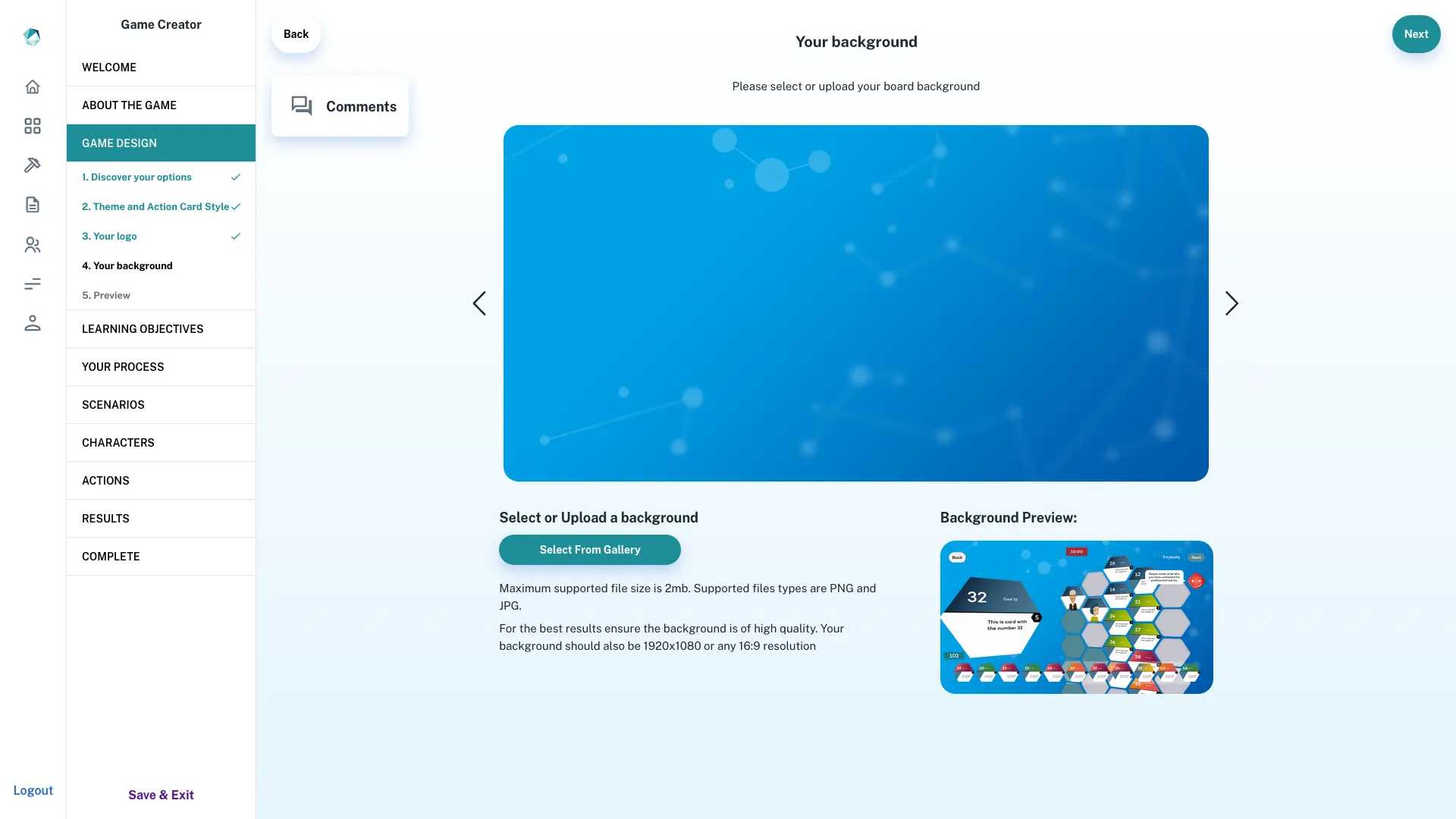
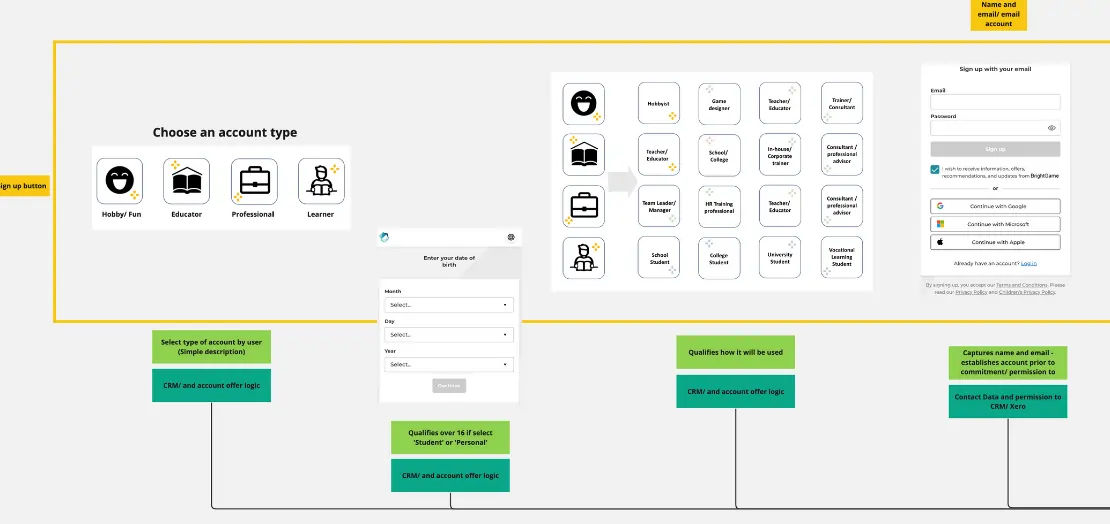
3. Game Creator Tool
The Game Creator is a powerful tool that allows users to design and develop educational games tailored to their specific requirements. It provides a step-by-step process for creating games, guiding users through various aspects of game design and configuration.
Key features include Game Purpose and Introduction setup, Learning Objectives definition, participant management, scenario configuration, and assessment criteria. The tool transforms complex game development into an accessible process that educators can master without technical expertise.


4. Stripe Payment Integration
We integrated Stripe, a leading payment gateway, into the BrightGame platform to facilitate seamless and secure payment processing. The system provides users with a convenient and reliable way to manage their subscriptions and process payments within the application.
The payment system supports multiple subscription tiers with different feature access levels, secure handling of sensitive financial data, automated billing and renewal processes, and comprehensive invoicing capabilities. This enables BrightGame to offer flexible pricing models while maintaining security compliance.


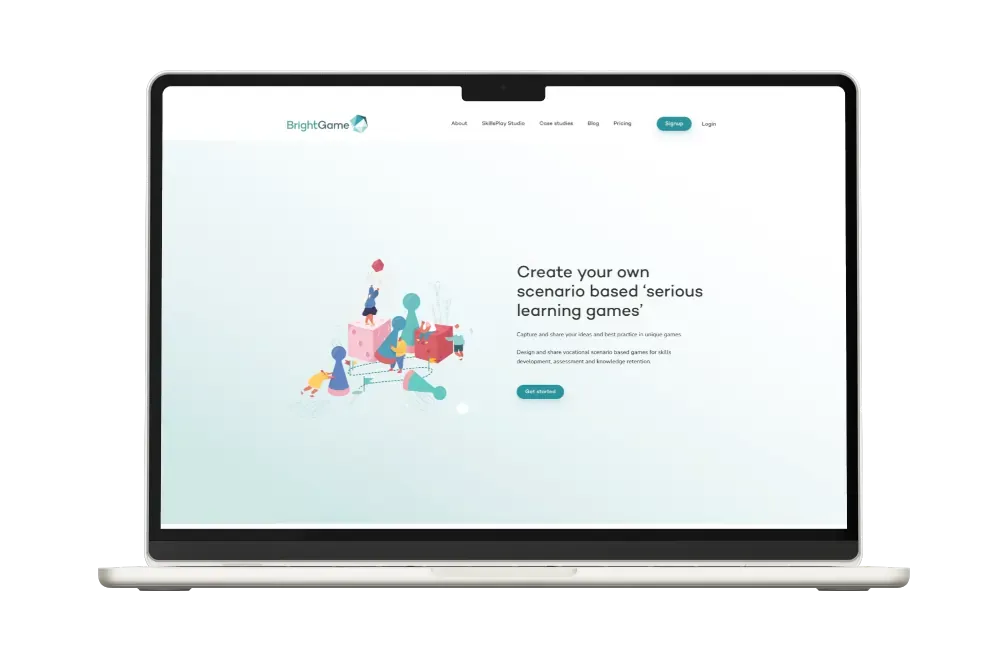
5. WordPress Marketing Website
In addition to developing the BrightGame platform, we created a complementary WordPress landing site as a late-stage addition. The website provides potential users with an overview of the platform, highlights unique selling points, and showcases real-world case studies to demonstrate effectiveness.
Key aspects include responsive theme customisation matching BrightGame's brand identity, clear navigation structure, compelling hero section with prominent calls-to-action, dedicated feature highlight pages, case studies and success stories, SEO optimisation, and website loading speed optimisation for better user experience.

Results and Impact
The BrightGame platform's rapid development and successful launch delivered immediate and impressive results that validated the market demand for accessible educational game creation:
Investment Success
The platform's successful development and market validation enabled BrightGame to secure over £100,000 in pre-seed funding, demonstrating strong investor confidence in the solution.
Rapid Development
Completed the entire platform development, including complex data structure parsing and late-stage feature additions, within a tight 4-5 month timeline using agile methodologies.
Technical Excellence
Successfully parsed an ambitiously complex data structure and seamlessly integrated multiple late-stage additions without compromising user experience or system stability.
Market Expansion
The platform's early success led to rapid expansion of partnerships, with organisations eager to integrate BrightGame's innovative approach into their training and teaching models.
The Return on Investment
Business Transformation
- £100,000+ pre-seed funding secured based on platform success and market validation
- 4-5 month rapid delivery from concept to functioning platform with full features
- Partnership expansion with organisations integrating the platform into training models
- Market validation proving demand for accessible educational game creation tools
Technical Achievement
- No-code solution: Enabled non-technical educators to create sophisticated learning games
- Complex data parsing: Successfully handled ambitious data structures for game management
- Scalable architecture: Built robust platform capable of handling growth and user expansion
- Agile adaptation: Seamlessly integrated late-stage feature requests without disruption
Project Success and Transition
Following the intensive development period and successful launch of the GameCreator, we transitioned the complete project – including source code, documentation, and tools – to BrightGame's in-house team. Our commitment extended beyond delivery, providing post-launch support for bug fixes and minor adjustments to ensure a smooth transition and the platform's continued stability and performance.
Why This Matters for Your Business
BrightGame's success demonstrates what's possible when you create platforms that genuinely solve user problems. We didn't just build software – we created a solution that opened up entirely new possibilities for educators and secured the funding needed for growth. The rapid development timeline and strong market validation show the power of focused, agile development.
If your organisation needs to build platforms that democratise complex processes, require rapid development to prove market concepts, or want to create tools that empower non-technical users, this approach could transform your market position.
Ready to build a platform that secures funding and transforms markets?
We specialise in rapid platform development, no-code solutions for complex problems, and building systems that prove market demand. If you need to validate business concepts quickly or create tools that empower non-technical users, let's discuss your vision.